How To Setup Sora Coin Blogger Template
Sora Coin is an amazing blogspot theme for cryptocurrency and ico blogs, It suits the niche and topic perfectly, it is also easy to customize with its powerful features. Sora Coin is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
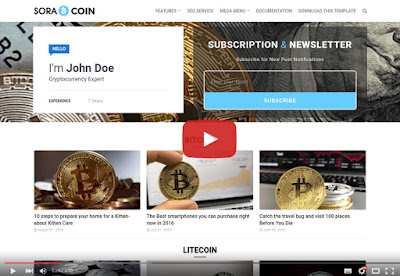
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Coin Blogger Template - SoraTemplates
Main Menu/DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : DropDown
Sub Link: _Sub Link 1
Header Title
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Header Title Widget Section, and then add your description text into the content section. Have a look to the format below.
<div class="sora-author-box">
<div class="sora-author-box-text">
<div class="sora-author-box-text-head">
<span class="hello-txt">Hello</span>
<h2 class="profile-title"><span>I'm</span> John Doe</h2>
<h3 class="profile-position">Cryptocurrency Expert</h3>
</div>
<div class="sora-author-box-text-details">
<ul class="profile-list">
<li class="clearfix">
<strong class="list-title">Experience</strong>
<span class="cont">7 Years</span>
</li>
</ul>
</div>
</div></div>
Replace the highlighted text with your details or desired text.
Subscription Widget
Access your blog Layout > click Edit link on Subscription widget.
Paste this Below code into it.
<div id='subscribe-css'>
<p class='subscribe-note'><span>Subscription</span> <span class='itatu'>&</span> Newsletter</p>
<p class='sub-desc'>Subscribe for New Post Notifications</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='https://ift.tt/19kRkrVtemplatesyard' class='subscribe-form' method='post' onsubmit='window.open ('https://ift.tt/19kRkrVtemplatesyard', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='templatesyard'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='Submit' value='Subscribe'/></form>
</div>
</div>
</div>
Replace templatesyard with your feedburner id.
Featured Post
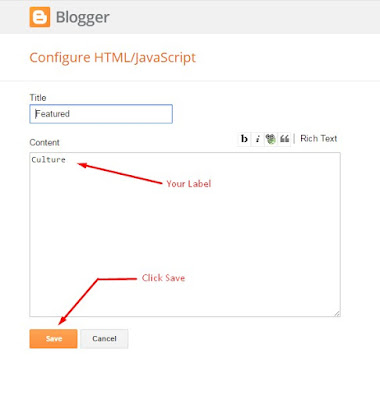
Access your blog Layout > click Edit link on Featured Post widget.
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:

Currency Tables
Access your blog Layout > click Edit link on Coin Table widget.
Paste this Below code into it.
<div class="post-table">
<table>
<thead>
<tr>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Monday">$7886.56</td>
<td class="rise" data-label="Tuesday">$7926.34</td>
<td class="drop" data-label="Wednesday">$7756.47</td>
</tr>
</tbody>
</table>
</div>
Add Headings between <th> </th> and inside data-label (highlighted in blue)
Add coin value between <td> </td> (highlighted in purple)
If you want to change the background in red the add class="rise" (highlighted in green)
If you want to change the background in red the add class="drop" (highlighted in red)
Add coin value between <td> </td> (highlighted in purple)
If you want to change the background in red the add class="rise" (highlighted in green)
If you want to change the background in red the add class="drop" (highlighted in red)
Widgets
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://ift.tt/2faZdNj" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
Social Footer
Access your blog Layout > click Edit link on Social Footer widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Theme Options
- Box-Width Version:Add true to Boxed-Width Version, to return the Full Width Version version just add false.
Advanced Options
Access your blog Template > click Edit HTML.
Done this, search for "GLOBAL SETTINGS, USER CAN CHANGE".
After making the changes click on "Save template".
Post Options
Theme Colors
Access your blog Template > click Customize.
Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.























0 comments:
Post a Comment