Friday, August 31, 2018
Wednesday, August 29, 2018
How to Reduce Noise from Images
How to Reduce Noise from Images
People take photos of different things in their daily lives. These can include friends, memories of social outings, and landscapes. Photography is something that has attracted some of the best minds from around the world over the past few decades. Watching and capturing the world through a lens is something that many people dream about. This trend of photography has only become more popular since the internet became omnipresent. People now upload photos of almost everything on their various social media handles on different sites.
Also Read:- Image optimization for better SEO
Blogging has given a huge boost to the sharing of photos. There are entire blogs dedicated to different genres like music, bikes, art, and landscapes, and so on. These blogs post a variety of images related to one topic and have enthusiastic followers from around the world who follow their posts. Many people contribute content to the blogs and making them a portal for crowd sourced and curated content. In this segment, we bring you some information about image processing before putting images up on blogs.
Raw images need editing
Once an image is clicked from a camera, it is not immediately upload-worthy. It needs to undergo a few cycles of editing before it becomes suitable to be uploaded on a blog. One must keep in mind that the image needs to be perfectly balanced and clear before being uploaded to be viewed by thousands of people. The editing is done to remove any minor flaws or discrepancies which the raw image might have.
Adjust the aspect ratio
Every image has an aspect ratio when it is clicked. Some professional cameras allow you to adjust this aspect ratio before clicking the image itself. More often than not, images are clicked with a default aspect ratio. This aspect ratio needs to be adjusted according to the needs of the blog. It is important for a blog to upload images with the same homogeneous aspect ratio.
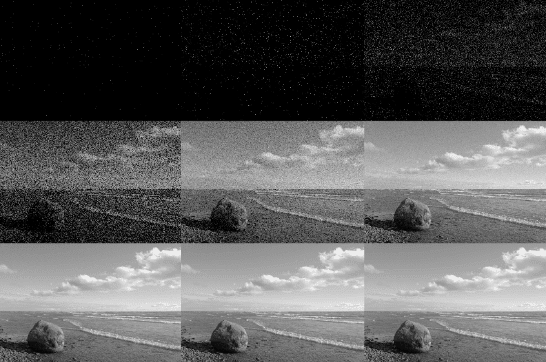
Remove the noise
Most raw images having varying degrees of noise in them. Noise refers to the levels of unwanted signal or light picked up by the camera lens. A good photographer will click images with low noise while an amateur will not understand the difference. Regardless of the levels, the noise needs to be removed. Removing the noise will yield crisp and clear photos without any pixelation or graininess. This removal of noise can be done using an effective software like the https://www.movavi.com/noise-reduction-software/
Add borders
Many blogs choose to enhance the look of the images they post by adding a suitable border. If you wish to add this attribute to the images you post, you must edit the raw image to incorporate a suitable border after all other aspects of editing have been dealt with.
Editing images before uploading is a vital task which many blog owners perform to maintain the quality of their blogs. A few minutes of editing will ensure that crystal clear and perfect images go up on your blog.
Tuesday, August 28, 2018
How To Setup Spicer Blogger Template [Way2Themes]
How To Setup Spicer Blogger Template [Way2Themes]
Spicer blogger template is minimal and elegnat theme with appearence and perfect design for fashion, makeup, daily, OOTD etc blogs, Pre-installed with tons of features to enhance your blog presence. Spicer is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Spicer Blogger Template - Way2Themes
Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Post List Widget
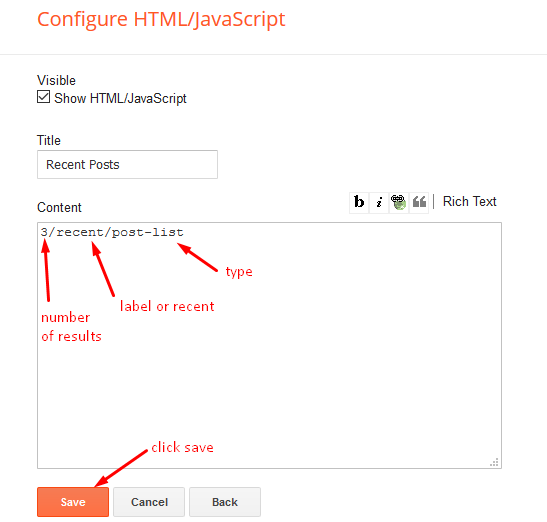
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/recent/post-list
Recent Posts: 3/Food/post-list
Post Layouts
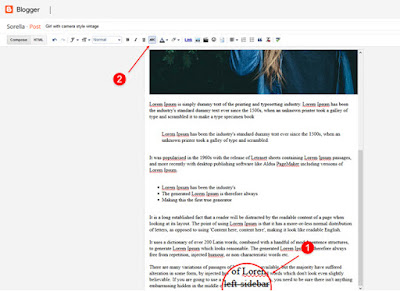
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough
Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://ift.tt/2uEYutL" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Social Icons
Access your blog Layout > click Edit icon on Social Footer widget.
Avaliable Icons { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Customizing Your Template
Access your blog Theme > click Customize button.
Clicking Advanced You will see the official option to change the Main Colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Thursday, August 23, 2018
Adventur
Adventur
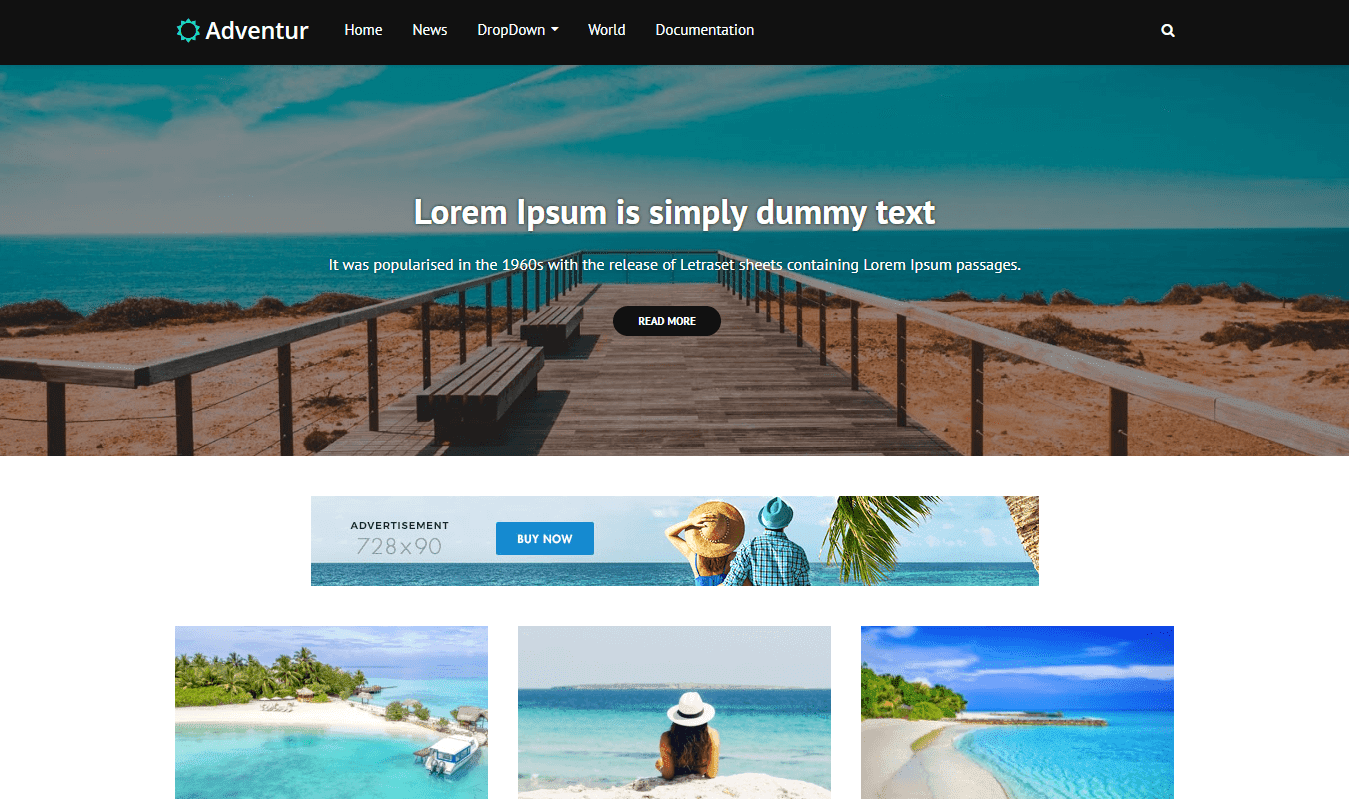
Adventur Blogger Template
Adventur Blogger Template is a one of the best stunning modern look mobile friendly responsive template which provides elegant and minimal blog with targetted focus on to showcase your website content with more beautiful than ever & bring a nice reading experience to your wbsite or blogreaders. It has a highly theme friendly Featured Boxes so that you can showcase your featured post or products to your website readers.Author : TemplatesYard - http://templatesyard.com
Similar Template : Publister Blogger Template
Wednesday, August 22, 2018
How To Setup Adventur Blogger Template [TemplatesYard]
How To Setup Adventur Blogger Template [TemplatesYard]
Adventur Blogger Template is a classy and elegant blogger theme specially designed for travel and lifestyle blogger, loaded with variety of features and uniqueness. Adventur is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Adventur Blogger Template - TemplatesYard
Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Intro Section
01 - Intro Content
Access your blog Layout > click Edit icon on Intro Content widget.
Widget Settings:
02 - Intro Link
Access your blog Layout > click Edit icon on Intro Link widget.
Widget Settings:
INFO: You can add more than 1 link.
Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
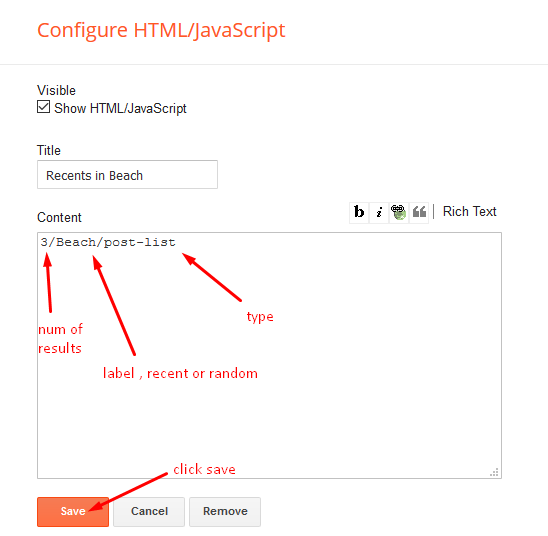
Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar of Footer sections, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough
Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.
Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://ift.tt/2t8esfn" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Menu Footer
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors
Clicking Advanced You will see the official option to change the Main Colors
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Only Premium Buyers will get the widget codes available in the demo.
If you are a premium version user and you are having any problem while setting up the template please contact us by going to this link (Contact Form).
Adventur Travel Blogger Template
Rashal10:54 PMBlogger Premium, Templatesyard: Free Blogger Templates | Responsive Blogspot Themes
No comments

Adventur Travel Blogger Template
Adventur Travel Blogger Template is a stunning modern looking mobile ready responsive theme which provides unique and minimal blog with main focus is to showcase your content more beautiful than ever & bring a pleasant reading experience to your readers. It has a notable Featured Boxes so that you can showcase your featured post or products. This is a fully 100% responsive free blogger template design which will enable your audience to check out latest updates from you on their Laptops, Tablets, Smartphones, etc. This grid based 3 column responsive free blogger template is very helpful for personal blogging as it provides posts to be shown on the blog side by side with a post snippet to read upon. The colors and fonts can be changed from the Bloggers advanced Customization Area so you don't have to go into the coding to make changes. Check more awesome features of the Adventur Blogger Template
| Features | Availability |
|---|---|
| Responsive | True Check |
| Google Testing Tool Validator | True Check |
| SEO Friendly | True 100% |
| Mobile Friendly | True Check |
| 404 page | True Check |
| Loading Speed | True Check |
| WhatsApp Sharing | True |
| Auto Read More With Thumbnail | True |
| Ads Ready | True |
| Featured Post | True |
| Multi Dropdown Menu | True |
| Search Widget | True |
| Colourful Social Widgets | True |
| Related Posts with Thumbnail | True |
| Email Subscription | True |
| Social Share Button | True |
| Random Post Widget | True |
| Recent Post Widget | True |
| Label Post Widget | True |
| Recent Comments Widget | True |
| Detailed Documentation | True Check |
| Video Documentation | True Check |
| Widget Codes (Premium) | True |
Tuesday, August 21, 2018
Nextbite
Nextbite compact blogger template - mini blogspot theme (2018)
Demonstration Download
SEO 50%
Page speed loading 79%
Thursday, August 16, 2018
OneJob
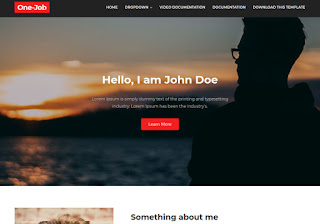
OneJob blogspot theme
Description
OneJob is a portfolio blogger template with stylish design. Most important part of this theme it's clean and modern design. Also basic SEO is almost ready, but some points still need to finish. OneJob blogger template has everything you need to start your business or freelance activity.
Technical features
- Navigation dropdown menu
- Ready stylish posts system
- Page navigation
- Contact Form
- New Blogger comment system
- Button back to top
Download OneJob
Demonstration Download
SEO 50%
Page speed loading 80%
OneJob
OneJob
OneJob Blogger Template
OneJob Blogger Template is responsive portfolio Blogspot theme which will help you to create a simple professional high coded portfolio website and it will very easy to manage your blog. A unique and colorful with elegant modern design for creative works. It is responsive, so that your website would look perfect on any device. We try to set many features to make your site better and useful.Author : SoraTemplates - http://soratemplates.com
Similar Template : Sora Front Blogger Template
OneJob
OneJob
Free Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- Download Now
Free Version
Premium Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- $9.95Buy Now
Premium Version
Description
OneJob Blogger Template is one of the best portfolio Blogger theme that enables you to create a easy professional portfolio website and manage your blog. A unique bold color and elegant modern design for creative works. It also was made fully responsive, so that your website would look perfect on any device. It�s a great choice! We try to set many components to do you site better and useful.
Download Now
Documentation
Video Documentation
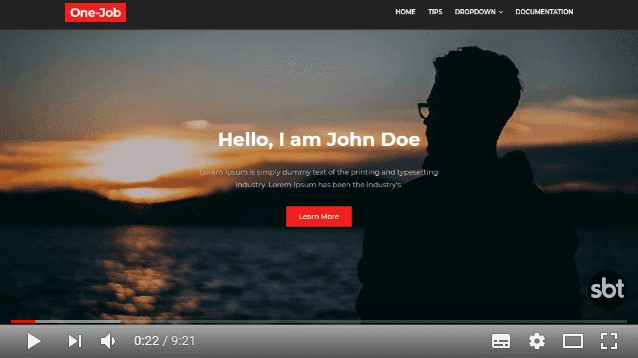
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup OneJob Blogger Template

Custom Template
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality.
Contact Us Now
Features
ChangeLog
How To Setup OneJob Blogger Template
How To Setup OneJob Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup OneJob Blogger Template
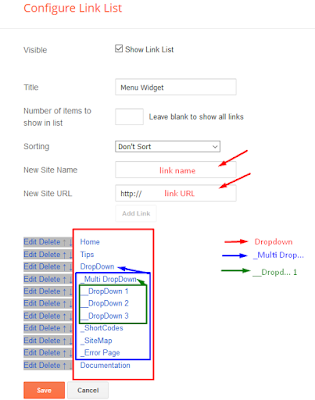
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

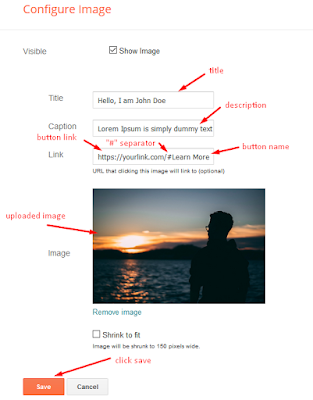
Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.Example:

Main Author Intro
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Something about me EX:

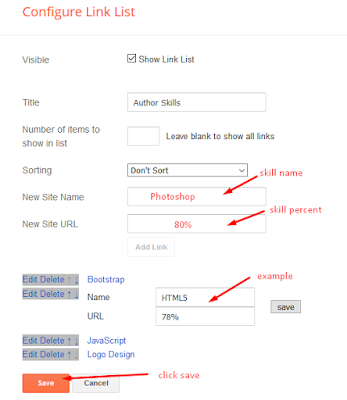
Author Skills EX:

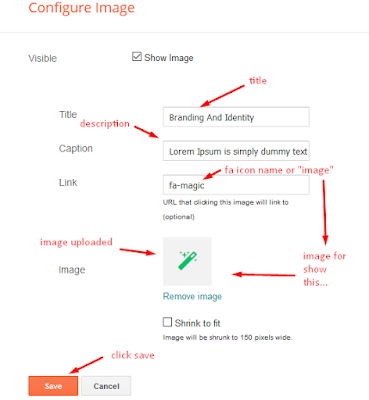
Main Intro Services
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Widget Settings EX:

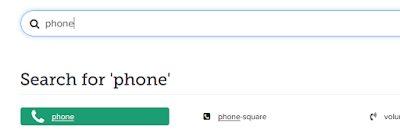
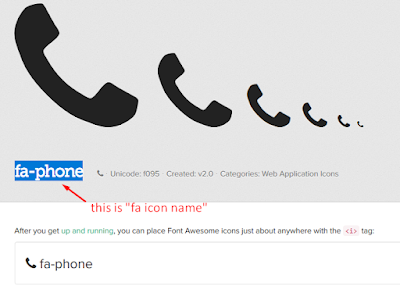
How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "fa icon name".
EX:

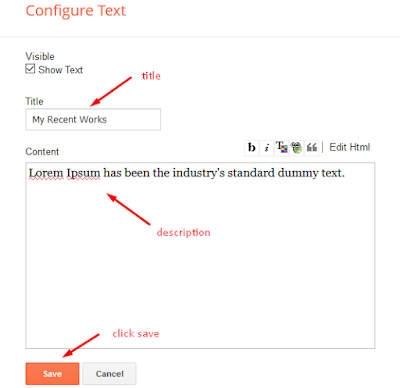
Headline Text 01 and 02
Access your blog Layout > click Edit icon > on Headline Text 01 and 02 widget's.Widget Settings EX:

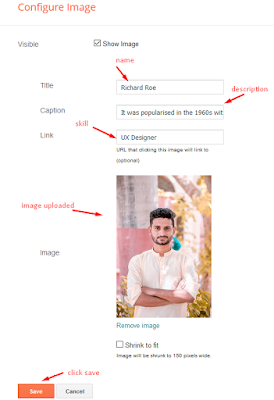
Main Testimonials or Team
Access your blog Layout > click Edit icon > on Main Testimonials widget's.Widget Settings EX:

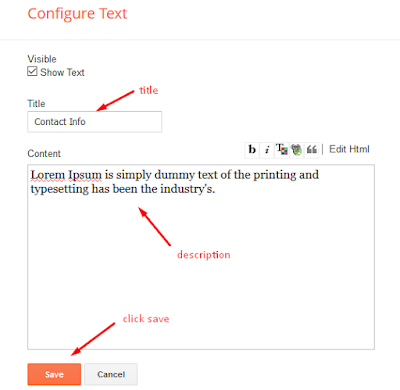
Contact Left
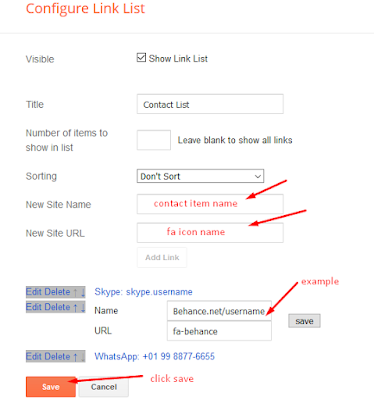
Access your blog Layout > click Edit icon > on Contact Left widget's.Widget Settings Contact Info:

Widget Settings Contact List:

Contact Right
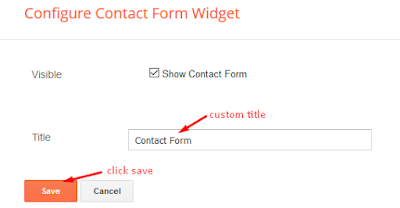
Access your blog Layout > click Edit icon > on Contact Right widget.Widget Settings Contact Form:

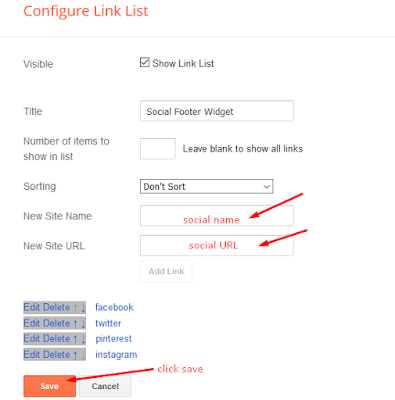
Social Footer
Access your blog Layout > click Edit icon on Social Footer widget.Icons Avaliables { blogger, facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp snapchat, email }

Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Wednesday, August 15, 2018
Glossier
Glossier Blogger Template
A simple blogspot theme with stylish design. Most important part of this theme it's convenient and clean design. At first it may seem that the template design is very simple, but it does not prevent him look stylish in relation to other templates. Also basic SEO is almost ready, but some points still need to finish.
A simple blogspot theme with stylish design. Most important part of this theme it's convenient and clean design. At first it may seem that the template design is very simple, but it does not prevent him look stylish in relation to other templates. Also basic SEO is almost ready, but some points still need to finish.
SEO 50%
Page speed loading 78%
Monday, August 13, 2018
Glossier
Glossier
Glossier Blogger Template
Glossier Blogger Template is a clear, minimal, which is beautiful crafted simple and clean theme. It satisfies every blogger website needs, whether he or she is an fashion, Life Style Expert, photographers or just Regular blogger. It comes with some cool features and advanced layout.Author : Way2Themes - http://way2themes.com
Similar Template : Sora Study Blogger Template