Wednesday, May 30, 2018
Monday, May 28, 2018
How To Setup Sora Coin Blogger Template
How To Setup Sora Coin Blogger Template
Sora Coin is an amazing blogspot theme for cryptocurrency and ico blogs, It suits the niche and topic perfectly, it is also easy to customize with its powerful features. Sora Coin is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Coin Blogger Template - SoraTemplates
Main Menu/DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : DropDown
Sub Link: _Sub Link 1
Header Title
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Header Title Widget Section, and then add your description text into the content section. Have a look to the format below.
<div class="sora-author-box">
<div class="sora-author-box-text">
<div class="sora-author-box-text-head">
<span class="hello-txt">Hello</span>
<h2 class="profile-title"><span>I'm</span> John Doe</h2>
<h3 class="profile-position">Cryptocurrency Expert</h3>
</div>
<div class="sora-author-box-text-details">
<ul class="profile-list">
<li class="clearfix">
<strong class="list-title">Experience</strong>
<span class="cont">7 Years</span>
</li>
</ul>
</div>
</div></div>
Replace the highlighted text with your details or desired text.
Subscription Widget
Access your blog Layout > click Edit link on Subscription widget.
Paste this Below code into it.
<div id='subscribe-css'>
<p class='subscribe-note'><span>Subscription</span> <span class='itatu'>&</span> Newsletter</p>
<p class='sub-desc'>Subscribe for New Post Notifications</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='https://ift.tt/19kRkrVtemplatesyard' class='subscribe-form' method='post' onsubmit='window.open ('https://ift.tt/19kRkrVtemplatesyard', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='templatesyard'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='subscribe-css-email-field' name='email' placeholder='Enter your Email'/><input class='subscribe-css-email-button' title='' type='Submit' value='Subscribe'/></form>
</div>
</div>
</div>
Replace templatesyard with your feedburner id.
Featured Post
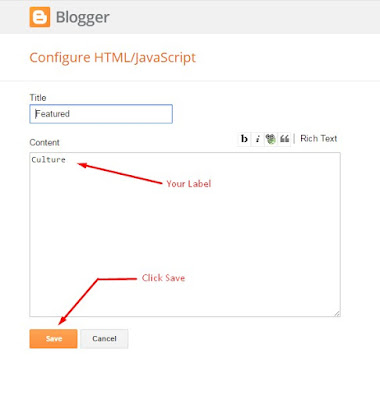
Access your blog Layout > click Edit link on Featured Post widget.
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:
Featured Post Widget. (Max post - 3)
Note** :- Labels are case sensitive.
Image Example:

Currency Tables
Access your blog Layout > click Edit link on Coin Table widget.
Paste this Below code into it.
<div class="post-table">
<table>
<thead>
<tr>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Monday">$7886.56</td>
<td class="rise" data-label="Tuesday">$7926.34</td>
<td class="drop" data-label="Wednesday">$7756.47</td>
</tr>
</tbody>
</table>
</div>
Add Headings between <th> </th> and inside data-label (highlighted in blue)
Add coin value between <td> </td> (highlighted in purple)
If you want to change the background in red the add class="rise" (highlighted in green)
If you want to change the background in red the add class="drop" (highlighted in red)
Add coin value between <td> </td> (highlighted in purple)
If you want to change the background in red the add class="rise" (highlighted in green)
If you want to change the background in red the add class="drop" (highlighted in red)
Widgets
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://ift.tt/2faZdNj" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
Social Footer
Access your blog Layout > click Edit link on Social Footer widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Theme Options
- Box-Width Version:Add true to Boxed-Width Version, to return the Full Width Version version just add false.
Advanced Options
Access your blog Template > click Edit HTML.
Done this, search for "GLOBAL SETTINGS, USER CAN CHANGE".
After making the changes click on "Save template".
Post Options
Theme Colors
Access your blog Template > click Customize.
Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Sora Coin
Sora Coin
Free Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- Download Now
Free Version
Premium Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- $9.95Buy Now
Premium Version
Description
Sora Coin Blogger Template is a beautiful blogger website template designed for bitcoin crypto currency blog and exchange websites. This template has niche oriented design, bullet proof consistency and huge set of layout elements which empowers you to create professional website at very minimal cost and zero efforts. Sora Coin template has a fully responsive layout. It fits perfectly on various displays and resolutions from regular desktop screens to tablets, iPads, iPhones and small mobile devices.
Download Now
Documentation
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Coin Blogger Template

Custom Template
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality.
Contact Us Now
Features
- Responsive - Check Here
- Google Testing Tool Validator - Check Here
- Mobile Friendly - Check Here
- Custom 404 Page - Check Here
- Fast Loading - Check Here
- Minimal
- BlockChain
- Digital Currency
- Crypto Currency
- Simple
- Whatsapp Sharing
- Seo Friendly
- Ads Ready
- Clean Layout
- Clear Design
- Drop Down Menu
- Social Sharing
- HTML5 & CSS3
- Browser Compatibility
ChangeLog
Saturday, May 26, 2018
Milannio
Technical features
- Navigation dropdown menu
- Search box
- Ready stylish posts system
- Page navigation
- Featured post
- Slider
- Two types of social media buttons (share and follow)
- Related posts widget
- Next and Previous posts widget
- Blogger comment system
- About author widget
Download Milannio
Demonstration Download
SEO 50%
Page speed loading 62%
Friday, May 25, 2018
Lycoris New
Technical features
- Sticky dropdown menu
- Breadcrumbs
- Ready stylish posts system
- Page navigation
- Subscribe box
- Two types of social media buttons (share and follow)
- Related posts widget
- Next and Previous posts widget
- Blogger comment system
Download Lycoris New
Demonstration Download
SEO 50%
Page speed loading 80%
Creative Blog
Creative Blog blogspot theme
Description
Creative Blog is a new blogger template with stylish design. Most important part of this theme it's stylish and modern design. At first it may seem that the template design is very simple, but it does not prevent him look stylish in relation to other templates. Also basic SEO is almost ready, but some points still need to finish. Creative Blog blogger template has everything you need to start blogging. For example:
Technical features
- Mega dropdown menu
- About author widget
- Ready stylish posts system
- Page navigation
- Contact form
- Slider
- Two types of social media buttons (share and follow)
- Related posts widget
- Next and Previous posts widget
- Blogger comment system
- Ready ADS section
Download Creative Blog
Demonstration Download
SEO 50%
Page speed loading 76%
Thursday, May 24, 2018
Monday, May 21, 2018
Insomnia
Insomnia blogspot theme
Description
Insomnia is a simple blogger template with modern design. Most important part of this theme it's convenient and stylish design. At first it may seem that the template design is very simple, but it does not prevent him look stylish in relation to other templates. Also basic SEO is almost ready, but some points still need to finish. Insomnia blogger template has everything you need to start blogging. For example:
Technical features
- Navigation dropdown menu
- Additional menu
- Ready stylish posts system
- Page navigation
- Subscribe box
- Slider
- Two types of social media buttons (share and follow)
- Related posts widget
- Next and Previous posts widget
- Blogger comment system
- Ready ADS section
Download Insomnia
Demonstration Download
SEO 50%
Page speed loading 78%
Sunday, May 20, 2018
Insomnia Simple
Insomnia Simple
Insomnia Simple Blogger Template
Insomnia Simple Blogger Template is a fast loading modern and simple to use Blogger Template. Having a top notch features with everything you need to set up a beautiful blogspot blog & photo gallery, its modern docing minimalistic simple design, and strongly targetted focused on typography, ease of use and minimalist in design philosophy. It�s perfect for a fashion magazine, tech news, traveling writers, food stylists and so on.Author : Way2Themes - http://way2themes.com
Similar Template : Sora Home Blogger Template
Saturday, May 19, 2018
How To Setup Insomnia Blogger Template [Way2Themes]
How To Setup Insomnia Blogger Template [Way2Themes]
Insomnia blogger template is best suitable for fashion, makeup, daily, OOTD etc blogs, Pre-installed with tons of features to enhance your blog presence. Insomnia is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Insomnia Blogger Template - Way2Themes
Top Navigation
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<div id='top_nav'/><!-- top_nav -->
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>About Us</a></li>
<li><a href='#'>Contact Us</a></li>
</ul>
</div>
Change # with your desired url.
Social Top
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<!-- top_social_icons -->
<div class='header_social'>
<a class='' href='http://facebook.com/' target='_blank'><i class='fa fa-facebook'/></a>
<a class='' href='http://twitter.com/' target='_blank'><i class='fa fa-twitter'/></a>
<a class='' href='http://instagram.com/' target='_blank'><i class='fa fa-instagram'/></a>
<a class='' href='http://dribbble.com/' target='_blank'><i class='fa fa-dribbble'/></a>
</div>
Change # with your desired url.
Main Menu/Dropdown Menu/Multi Dropdown
On Blogger Dashbord Click Theme
Click Edit HTML
(Menu) Scroll down and Find this Code :
<!-- nav-menu -->
<div class='nav-menu'>
<ul class='blog_menus'>
<li><a class='current' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Category</a>
<ul class='sub-menu'>
<li><a class='' href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a>
<ul class='sub-menu'>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a></li>
<li><a href='#'>Category 3</a></li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
<li><a href='#'>Category 6</a></li>
</ul>
</li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Category 5</a></li>
<li><a href='#'>Category 6</a></li>
</ul>
</li>
<li><a href='#'>Photography</a></li>
<li><a href='#'>Lifestyle</a></li>
<li><a href='#'>Archives</a>
</li>
<li><a href='/p/sample-page.html'>Contact</a></li>
</ul>
</div>
Change # with your desired url.
Featured Slider
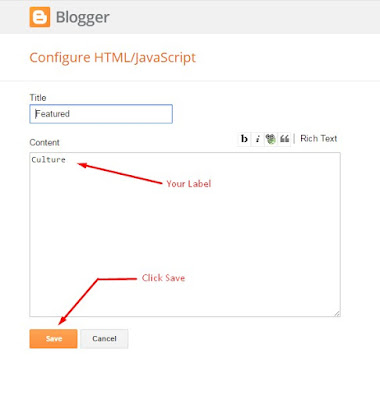
Access your blog Layout > click Edit link on Featured Slider widget.
Featured Post Widget. (Max post - 9)
Note** :- Labels are case sensitive.
Image Example:
Featured Post Widget. (Max post - 9)
Note** :- Labels are case sensitive.
Image Example:

Social Footer
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<!-- footer_social-icons -->
<div class='footer_social-icons'>
<ul>
<li>
<a class='btn-facebook' href='#' title='Facebook'><i class='fa fa-facebook'/></a>
</li>
<li>
<a class='btn-twitter' href='#' title='Twitter'><i class='fa fa-twitter'/></a>
</li>
<li>
<a class='btn-gplus' href='#' title='Google Plus'><i class='fa fa-google-plus'/></a>
</li>
<li>
<a class='btn-linkedin' href='#' title='Linkedin'><i class='fa fa-linkedin'/></a>
</li>
<li>
<a class='btn-xing' href='#' title='Xing'><i class='fa fa-xing'/></a>
</li>
</ul>
</div>
Change # with your desired url.
Author Box & Social
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
<div class='author_description_container'>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eu sem ultrices, porttitor mi eu, euismod ante. Maecenas vitae velit dignissim velit rutrum gravida sit amet eget risus. Donec sit amet mollis nisi, nec commodo est.
</p>
<div class='authorsocial'>
<a class='' href='https://ift.tt/2k8VXln' target='_blank'><i class='fa fa-facebook'/></a>
<a class='' href='http://twitter.com/ajgagnon' target='_blank'><i class='fa fa-twitter'/></a>
<a class='' href='https://ift.tt/2rRhB14' target='_blank'><i class='fa fa-dribbble'/></a>
<a class='' href='https://ift.tt/2k8DeXa' target='_blank'><i class='fa fa-instagram'/></a>
<div class='clr'/>
</div>
Replace highlighted text and links with yours.
Page Navigation
On Blogger Dashbord Click Theme
Click Edit HTML
Scroll down and Find this Code :
var postperpage=7;
Change 7 with your desired number.
Note:- Remember one thing you have to keep the post count same in your blog settings and pagination widget.
Note:- Remember one thing you have to keep the post count same in your blog settings and pagination widget.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://ift.tt/2uEYutL" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Template Customization
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
Mega
Mega Blogger template, download free blogspot theme 2018
Demonstration Download
SEO 50%
Page speed loading 72%
Thursday, May 17, 2018
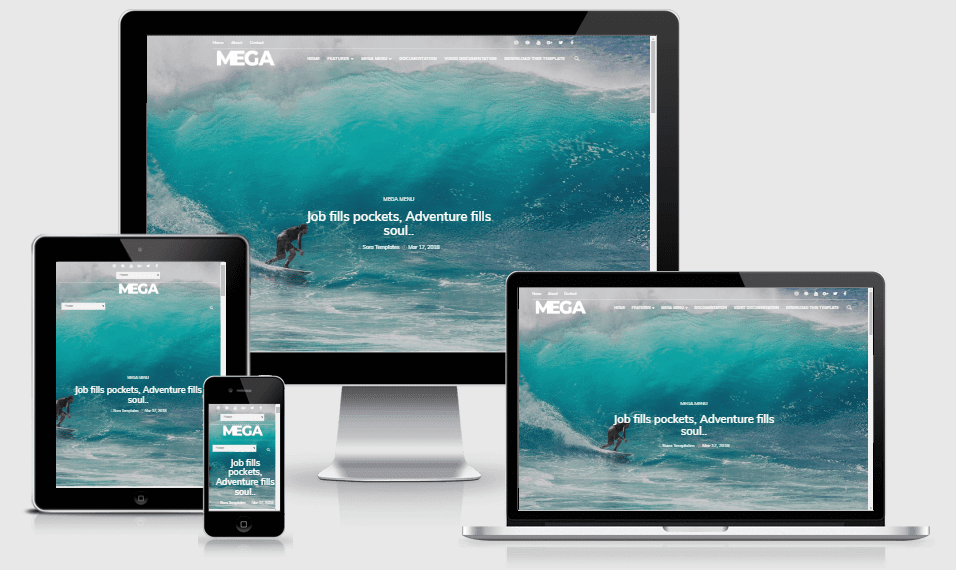
Mega - Responsive Mordern Blogger template
Mega - Responsive Mordern Blogger template
Download Mega - Responsive Mordern Blogger / Blogspot template
Mega is a clean modern fast and easy to use Blogger and Blogspot template. Packed with everything you need to set up a beautiful blog & photo gallery, its modern minimalist design, easy to maintenance and impeccable polish in every detail. This Blogger theme ideal for personal blogs, portfolio sites, travel blogs, lifestyle blogs, art galleries, photography sites.Live Preview Download Download
Mega Blogger theme features
- 100% Responsive
- Google Testing Tool Validator
- Mobile Friendly
- Custom 404 Page
- Fast Loading
- Minimal
- Simple
- Whats-app Sharing
- Seo Friendly
- Ads Ready
- Clean Layout
- Clear Design
- Drop Down Menu
- Social Sharing
- HTML5 & CSS3
- Browser Compatibility
Wednesday, May 16, 2018
Tuesday, May 15, 2018
Mega
Mega
Free Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- Download Now
Free Version
Premium Version
- Remove Footer Credits
- One Time Payment
- No Encrypted Scripts
- Lifetime Premium Support
- For Unlimited Domains
- Lifetime Template Updates
- $9.95Buy Now
Premium Version
Description
Mega Blogger Template is a clean mordern fast and easy to use Blogger Theme. Packed with everything you need to set up a beautiful blog & photo gallery, its modern minimalistic design, easy to maintenance and impeccable polish in every detail. This theme ideal for personal blogs, portfolio sites, travel blogs, lifestyle blogs, art galleries, photography sites and similar projects. Completely responsive to look perfectly in all mobile devices, easily usable with any device as well as PCs. Responsive design optimized for tablets and smartphones (resize browser and hit refresh to check it out)
Download Now
Documentation
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Mega Blogger Template

Custom Template
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality.
Contact Us Now
Features
ChangeLog
How To Setup Mega Blogger Template
How To Setup Mega Blogger Template
Mega Blogger template is a premium and professional looking blogger template. Mega is suitable for any kind of blog like, news, tech, newspaper, review, authority blog, banking blog, real estate etc. It is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there�s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sora Ribbon Blogger Template
Top Navigation
Social Top/Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen }
Note: The Social Profile Names are case sensitive.
Note: The Social Profile Names are case sensitive.
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
MegaMenu
Main Slider Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Slider Widget Section, and then add the following.
- Label / Tag Ex: <span data-type="alphafeatured" data-label="Your Tag Name" data-slides="6"></span>
Image Example:
Custom Widgets:
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Posts
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://ift.tt/2upHtnw" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Theme Option
- Post Per Page:
Add your desired number to control the post count on pagination results .
- Author Profile Details
- Author Social Widget
Go to your blogger dashboard > Layout > click Edit link on Author Social widget.
In the "New Site Name" field replace the word "facebook" with any social media website (twitter, youtube, google-plus, etc...).
Note: keep in mind that this template uses the "Font Awesome" service for the icons.
Follow this link for the complete set of icons that this service provides:
Theme Customization
Access your blog Template > click Customize.Here you can change the background, and apply pre-defined colors
For more options Click Advanced.
NOTE 02: To return to default style click "Clear advanced changes to theme color", and click Apply to Blog.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.